ブログを始めてみたはいいものの、書くことがない…
しかも本当にテンプレート放り込んだままだからレスポンシブ対応とかやらないといけないし…
そうだ、自作しよう!(錯乱)
始めに
以下が書き手の属性、つまり前提条件なので、講座っぽいタイトルにしておいて本当に申し訳ないんですが「全然ワッカンネ」って方は置いてけぼりです。もし分かりたかったら最低限の知識をググりながらついてきてください。
- 職業プログラマ
- 在学中に応用情報合格する程度には学習した人
- 「知らねーからググろう」が身についている
- HTML、js、C、Java、C#、SQL等、一通り最低限は触れる(但し基本はサーバーサイド担当)
- Gitは使えるがJenkinsとかのCI/CDに関してはググった知識のみ
とりあえずデザインしてみる
まずは「どんなサイトにするか」をデザインします。WEBサイトに限らずここが一番楽しい。
念のために定義しておきますが、「デザイン≠お絵描き、デザイン=設計」なので今のところは図面等出てきません。要件定義のみです。
- 流行りのSPAサイト、レスポンシブ対応は後で
- サイト管理者用のログイン機能あり
- 記事内容はWordPressみたいにビジュアル編集できると嬉しいが、現状はコンテンツのHTMLコードをそのまま登録できるだけでも十分
- DBはとりあえずWordPressの内容をそのまま流用できればなんでもいい(ファイルによる連携でもOK)
- 将来的にはコメント欄の追加とか今使ってるYubiKeyでの2FAができるようにしたいが、現状は実装しなくてよい
- まず正しく動くこと、見た目とか速度に不満が出たら都度改修
こんな感じでいいでしょう
開発環境を整える
折角なので前々から気になってたJetBrains社のIntelliJ IDEAを導入。(折角の折角なのでAll Products Packを選択、個人向けで¥28,700-/year 也…ちなみにサブスク)
WebStormにてプロジェクトを新規作成。


どのプロジェクトがいいかな~
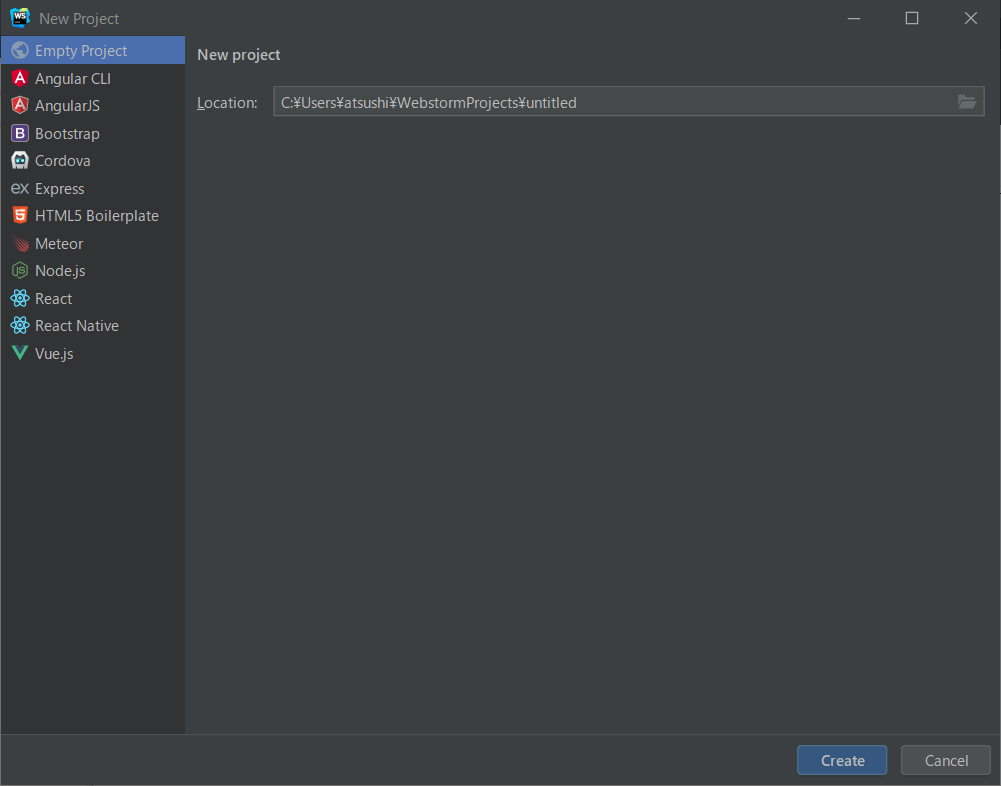
ビジネスシーンならAngularJSとかHTML5 BoilerprateとかReactとかVueとかのテンプレートプロジェクト使って速度重視だけど…どうせ趣味サイトだし空のプロジェクトで

Hello Unknown IDE、ショートカットキーは作業しながら覚えましょ
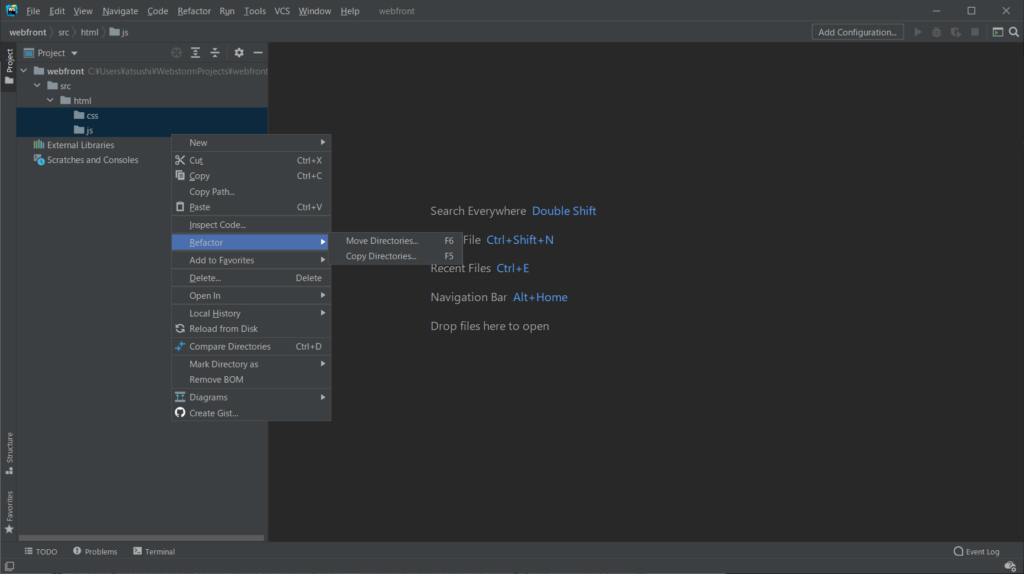
早速ミスったのでリファクタリング


なるほど、F6だなっ!

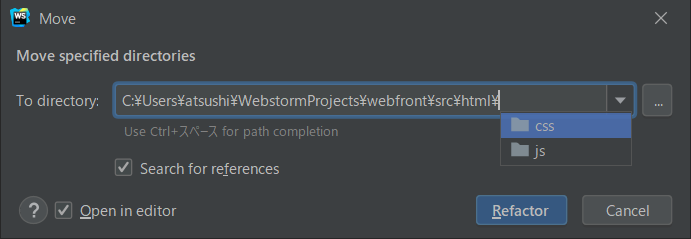
なんと…!リファクタリング時のディレクトリパスもオートコンプリートしてくれるのか!これは便利

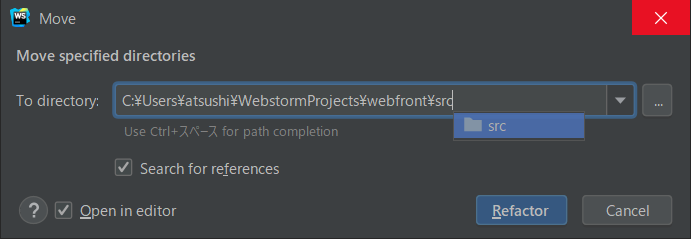
まぁ、宛先はここなんだが

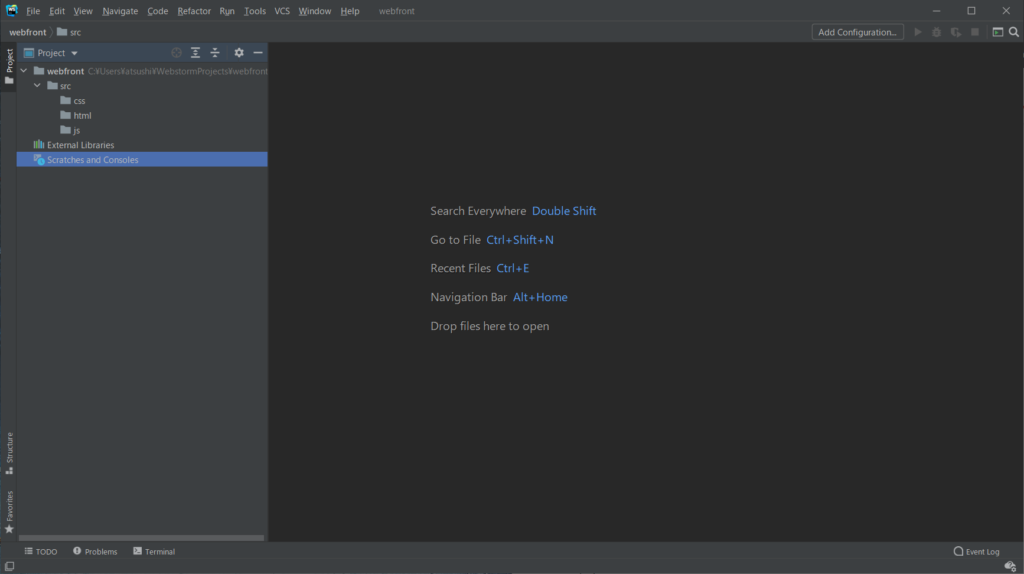
はい、おしまい。これは慣れれば高効率の予感…
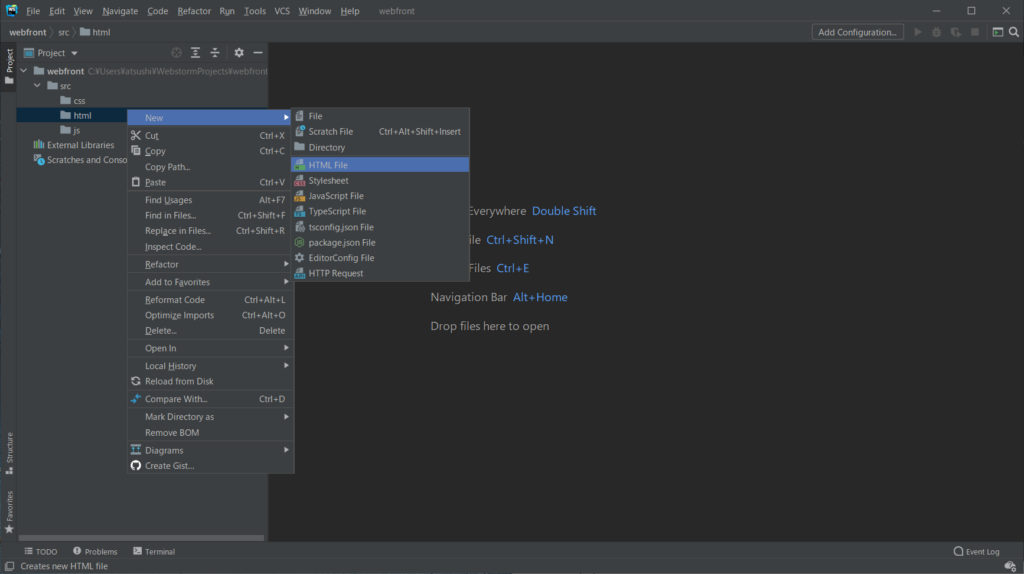
ついでにベースのhtmlも作っときましょ

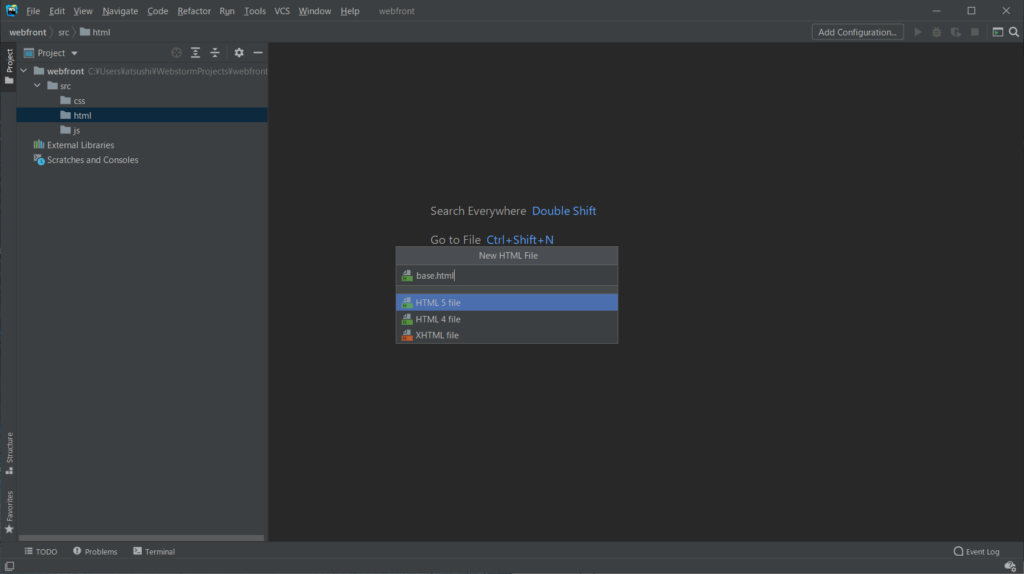
ほほう!作成時にhtmlのバージョンも選べるのですか!やりますね!


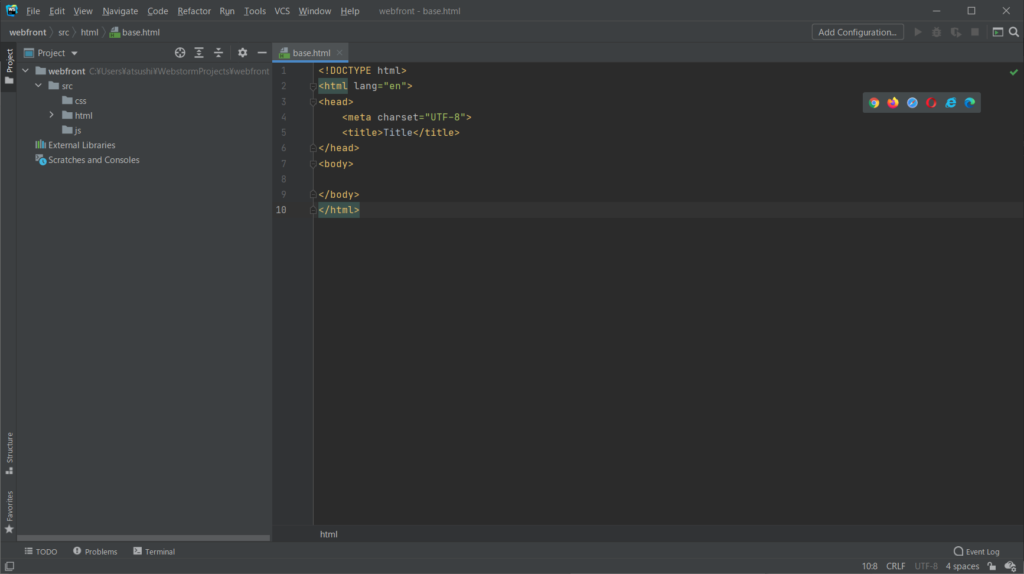
作成直後。選択できるのだからHTML5の内容になってるのは当然として、右上のほうにあるブラウザのアイコン群…まさか…

(ここまで画像)
すばらしい!高効率もここまでくると一種の芸術ですなぁ
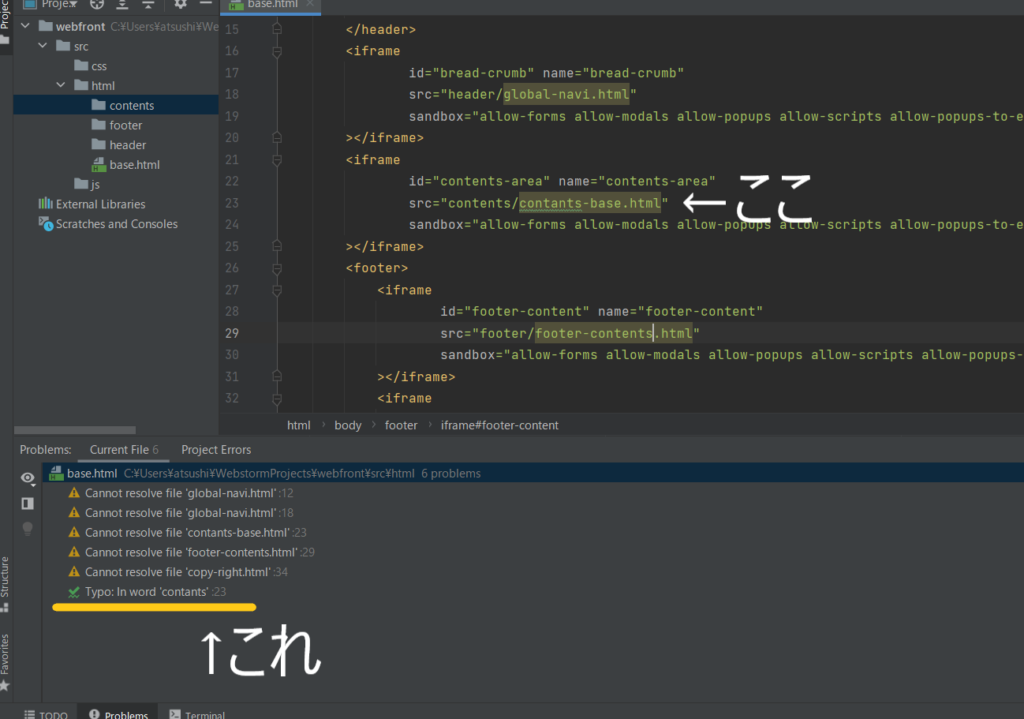
ちなみに簡単なtypoとかも教えてくれるよ

今日のところはここまで・・・次回は未定

Comments